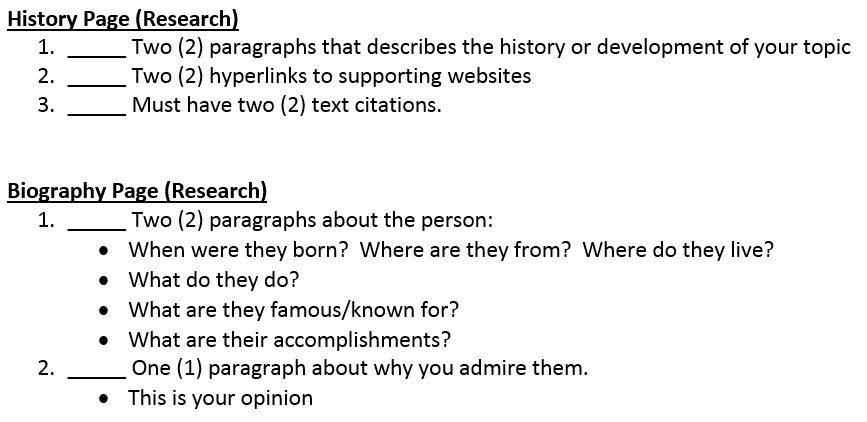
Example Site 1Example Site 2Step 1: Create a new page and call it "The life of __________" or "The history of ________".Step 2: Find 2 websites or sources about your topic's life and history. Put the hyperlinks to your sources on your biography or history page.Step 3: Write 2 paragraphs talking about the life or history of your topic. DO NOT PLAGIARIZE by cutting and pasting text! Use your summarizing and paraphrasing skills! Y'all know how to cite textual evidence! See below for checklist: |
Proudly powered by Weebly